- 13 May 2021
- Benjamin Anuworakarn
The sun is starting to come out, people are returning to society, and potentially most exciting; we at DevTech are releasing a new version of the PowerVR SDK and Tools. As always, those who just want the new version straight away, the link is right here:
For those who are more interested in the details and the shiny new features, here are a few highlights from this offering…
PowerVR SDK
The PowerVR SDK contains not only our graphics development framework, but also a handful of example applications that show you not only how to implement certain techniques, but also make the most out of your PowerVR platforms. Between the modules that help you deploy cross-platform or libraries that let you focus on the actual code rather than boilerplate setup; our SDK has everything you need to hit the ground running with making a high-performance application. We’re starting with the SDK, rather than the tools this time, because this first talking point is a pretty big one, we think.

The headline addition to this release is without doubt our new ray tracing examples. Ray tracing is a graphics technique that has recently taken the world by storm and has become the hot new trend for gaming. Here at Imagination, we’re proud to say we’ve been pioneers of the technique, and our commitment and dedication to pushing the cutting edge remains to this day. We have four new code examples to show you a few techniques: a basic ray tracing algorithm, hybrid reflections, and hard and soft shadows.
As always, the SDK is available through our Github repository.
PVRTexTool
PVRTexTool is our texture encoding and pre-processing tool which is designed to make it easy to optimise your application textures.
The biggest change this time around is the addition of PVRTC-HDR – HDR texture data can now be encoded into the PVRTC compression format.
Some other updates are to do with navigation and user workflow; just small quality-of-life improvements. Between viewing your cube map as a net and being able to generate a new texture from whatever is currently visible, we hope that users of PVRTexTool find that their already powerful tool is now easier to use.
Of course, that’s not to say there aren’t any new features altogether; we’ve added an IBL Environment Map option, which allows for the generation of diffuse and specular maps for image-based lighting. These diffuse and specular map options are also available through our library, PVRTexLib.
PVRTune
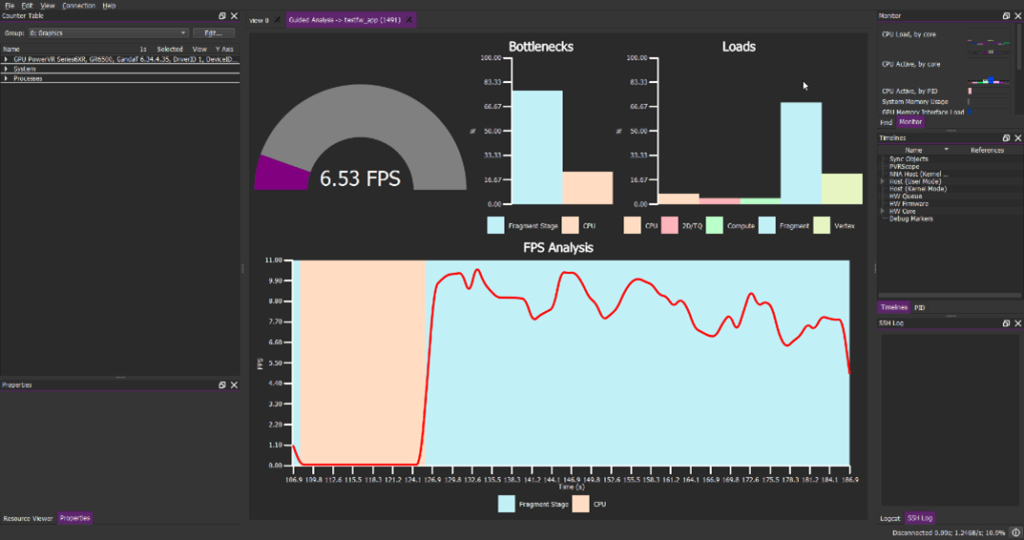
PVRTune is our hardware profiling and analysis tool. It provides hardware data and performance statistics as an application runs, allowing developers to quickly see where performance bottlenecks may be present.
The big new feature for PVRTune is the addition of guided analysis. Up until now, PVRTune was just a data source. It was an extremely powerful and diverse data source, but it left everything up to the user to know how to make the most of it. Guided Analysis helps users make sense of this data and points you in the right direction as to what some potential bottlenecks may be, based on the profiling data captured or loaded from a session. This should hopefully streamline the profiling process and let users know exactly where to look to improve their application’s performance.

Beyond this, there are a handful of other small new features, such as an ability to include the mean, variance, and standard deviation of each counter to the CSV export and the much-requested WASD controls.
And of course, for users of PVRTune Complete, we have one big new shiny toy in the form of Shader Invocation. This data is collected by the driver that tracks the number of times a shader is called, per hardware kick. Appearing as both a table and a pie chart, this metric will allow users to quickly identify how many times a shader gets executed in the GPU, and as a result, which are the most expensive to use in a given hardware task. With this knowledge, developers can target their optimisations into specific shaders. As always, PVRTune Complete is available, so if you’re interested, do get in touch to find out more.
PVRCarbon
PVRCarbon is our in-development API tracing and debugging tool for OpenGL ES and Vulkan. Able to record, playback, and analyse your application’s use of a graphics API, PVRCarbon gives developers insight into the correctness and behaviour of their application. PVRCarbon is the replacement of PVRTrace, and we’ve been including it in our last few releases as a “pre-release beta”. We’re still not yet on version 1.0, but we’re inching ever closer to it.
Some of the updates this time (version 0.7 for those interested in keeping track) are:
- Added OpenCL support
- Adding support for Android 10 GL ES layers (for standalone recording)
- Added cross-API native buffer tracking and recording
These may not be that exciting on their own, but PVRCarbon is shaping up to become an extremely versatile tool for all graphics developers, and we can’t wait to make the formal announcement of its full release.
PVRRayTracingSimulation
Slightly related to the SDK, but important enough to be its own section is a new package we’re releasing called PVRRayTracingSimulation. It’s a small collection of Vulkan layers that, as the name suggests, simulates the capabilities and behaviour of PowerVR ray tracing hardware; specifically with acceleration structures. This is an exciting time for graphics development as more and more hardware offers ray tracing support; here at Imagination, we’re all about pushing the boundaries, and this package is no exception. The PVRRayTracingSimulation binaries can be downloaded from our developer portal.
Until next time
There’s a whole mountain of minor improvements we’ve made to almost all our tools beyond what’s listed here. Do take a look at our (Release Notes) for a more comprehensive list of updates to this release. If there’s something that hasn’t been addressed, feel free to get in touch with us through any of our regular contact options:
Once again, the PowerVR SDK and Tools 2021 Release 1 is now available, and can be downloaded from our site:
Also, do check out the recent Game Developer London podcast, where host Stuart De Ville chats to our very own Devtech lead, Javier Bizcocho on the subject of “How do you get the best from Debugging”.